Template Structure
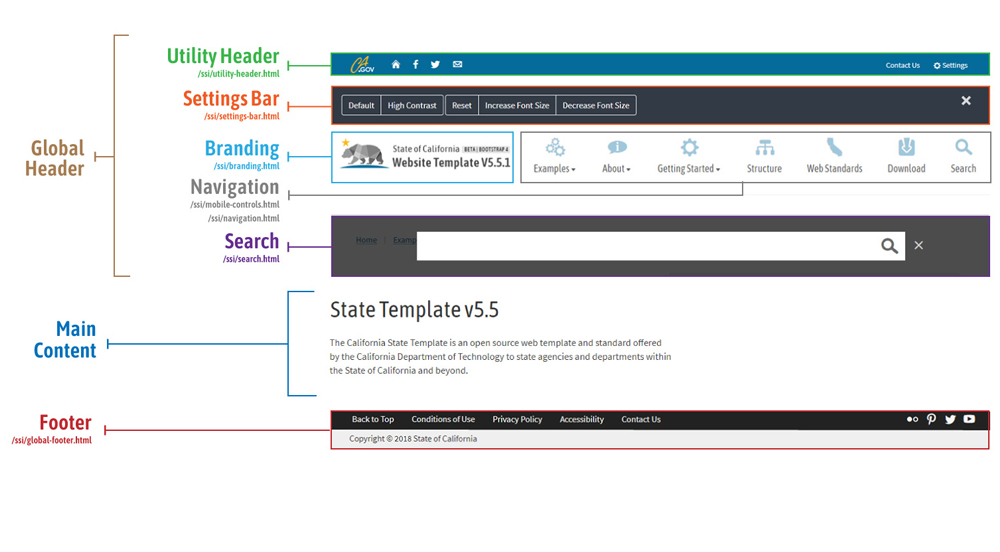
The image below shows the basic structure of a State Template web page, consisting of various elements and building blocks. In our case Server Side Includes (SSI) are used as our webpage structure main building blocks. Several common components (such as page headers, footers, navigation, etc.) are included in pages using Server Side Includes. Note that the web server that hosts the State Template should be configured to process SSI’s with the .html extension.

Code below shows basic State Template web page structure:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>State Template</title>
<meta name="Author" content="State of California" />
<meta name="Description" content="State of California" />
<meta name="Keywords" content="California, government" />
<!--#include virtual="/ssi/head-css-js.html" -->
</head>
<body>
<header role="banner" id="header" class="global-header fixed">
<div id="skip-to-content"><a href="#main-content">Skip to Main Content</a></div>
<!--#include virtual="/ssi/location-bar.html" -->
<!--#include virtual="/ssi/utility-header.html" -->
<!--#include virtual="/ssi/settings-bar.html" -->
<!--#include virtual="/ssi/branding.html" -->
<!--#include virtual="/ssi/mobile-controls.html" -->
<div class="navigation-search">
<!--#include virtual="/ssi/navigation.html" -->
<div id="head-search" class="search-container">
<!--#include virtual="/ssi/search.html" -->
</div>
</div>
</header>
<div id="main-content" class="main-content">
<div class="container">
<main class="main-primary">
Page content
</main>
</div>
</div>
<!--#include virtual="/ssi/global-footer.html" -->
<!--#include virtual="/ssi/scripts.html" -->
</body>
</html>
File and Folder Structure
The following is the file and folder structure for the 2018 State Template package.
StateTemplate/
├── css/
│ ├── cagov.core.css
│ ├── cagov.font-only.css
│ ├── colorscheme-oceanside.css
│ └── Other color scheme css files
└── fonts/
├── CaGov.eot
└── etc.
└── images/
├── template-logo.png
├── Ca-Gov-Logo-Gold.svg
└── etc.
└── js/
├── cagov.core.js
├── search.js
└── libs/
└── sample/
└── source/
└── ssi/
└── templates/
- css – This folder contains the minified CSS files that are generated through compilation of the CSCC files.
- fonts – Contains icon fonts and type fonts used by the State Template.
- images – This folder contains the structural images used by the State Template.
- js – Contains the compiled, minified JavaScript files that are used by the State Template. Third party JavaScript libraries are also included in this folder.
- sample – The “sample” folder contains various HTML files that provide example code and individual component documentation for the State Template.
- source – The “source” folder contains Bootstrap and State Template SCSS and JavaScript source code files.
- ssi – This folder contains the common template components used on various pages in the State Template (for example, header, footers, navigation, etc.).
- templates – Contains template files for the State Template that will be utilized by webmasters that use Adobe Dreamweaver.
Mime Type Configurations
Newer versions of IIS (such as 8.5) already have mime types defined for fonts. However, older versions may need to be configured to serve those mime types for fonts. The same may apply for other web servers such as Apache HTTP Server. Below is a list of the mime types that must be defined for the 2018 State Template.
- .eot – application/vnd.ms-fontobject
- .ttf – application/octet-stream
- .svg – image/svg+xml
- .woff – application/x-woff
New Page Structure in v5
There are several new structural elements in the v5 of the state template. Most are optional and one is required namely the utility-header.html located in the ssi folder of the template.
- Utility Header
This is the new header module that is required in the new template containing the Ca.gov logo and several other features. The Utility Header is the top most content bar in the template header area. - Location Bar
This optional module provides a placeholder for letting user’s set their location. This requires adittional coding to enable the location functionality. More information coming soon. - Settings Bar
This is a fully functioning feature that allows users to increase and decrease the font size as well as toggle to a high contrast viewing mode. The Settings Bar can be seen in the top right corner of the page. - Alert Banner
This is a banner that serves as a tool to communicate important or timely information to your users. More information can be found on the Alert Banner page.
Icon Fonts
Icon Fonts are also included as part of the State Template. These icon fonts were developed by OTECH, with some additions from other sources.
The Sample Pages included with the State Template package include a list of available icon fonts, as well as instructions on how to use them in page markup.
