Overview
Our dynamic and versatile CA.gov brand features elements of the iconic state flag. The brand highlights the state bear and star with “CA” in Century Gothic Pro, Bold.
The consistent use of our brand should spark recognition across official California websites.
![]()
CA.gov lockup
![]()
CA.gov logo (primary)
![]()
CA.gov icon
Dynamic digital branding
Our suite of CA.gov visual elements are designed for various digital touch points. From a website header to a favicon, the brand scales for different web containers. Each element serves a unique purpose and should be implemented in communications accordingly.
This digital branding includes a color system with iconic California flag colors. The brand incorporates a brown bear, a red star, and the letters “CA” in custom palette theme colors. These colors complement a wide variety of state websites with warm and cool tones.
Digital brand guidelines
Our digital guidelines address the visual representation of the CA.gov brand online. They also provide guidance on best digital practices.
Logo versions
There are three CA.gov logo versions. The logos are designed to fit into a variety of spaces and containers on a website. Each logo has a specific usage designation. There are two options for headers and banners, and a separate logo for favicons. Choose the header logo that creates the greatest visual balance on your website.
The downloads below include all color variants and available file types.
![]()
CA.gov lockup: Download
-
- The core brand logo with “.gov” logotype for large web containers.
- Usage: Headers, banners
![]()
CA.gov logo: Download
-
- The core and key element of CA.gov branding for various web containers.
- Usage: Headers, banners
![]()
CA.gov icon: Download
-
- The brand element for small web containers.
- Usage: Currently for favicons only
- Favicon (.ico file): Download
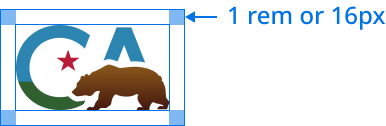
Clearspace
The CA.gov logo versions must have a minimum clear space of margin around them. No text, graphics, or other elements should appear in this space.

CA.gov lockup: 1rem or 16px

CA.gov logo: 1 rem or 16px
![]()
CA.gov icon: Favicons do not need clearspace
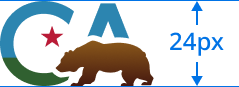
Size
Each CA.gov logo version must meet the minimum height requirement of 24px. This will ensure legibility and visual prominence.

CA.gov lockup: 24px

CA.gov logo: 24px
![]()
CA.gov icon: 24px
Color
The digital experience of CA.gov includes a color system. The colorways and variants complement a wide variety of state websites, with warm and cool tones.
Colorways
-
- Core brand: State flag colors
- Governor’s Office: Brand colors
- Palette theme 1: Coastal colors
Variants
-
- Gradient
- Flat
- Monochromatic
- Black
- White
We recommend using a full color logo option that matches your website color palette. If you’re placing the logo on a dark background, use white.
| Colorway variant | Core brand: State flag colors | Governor’s Office: Brand colors | Palette theme 1: Coastal colors | Gradient |
|
|---|---|---|---|
| Flat | |||
| Monochromatic |
State web template guidelines
Our CA.gov brand elements and sizes vary between different state website templates. These examples illustrate the designated CA.gov logo versions for each template.
V5 web template
-
- Logo version: CA.gov logo Download
- Logo color: White
- Minimum height: Desktop and mobile utility bar: 24px
- Minimum target area: 34px
- Sample link: Legacy Web Template
V6 web template
-
- Logo version: CA.gov logo Download
- Logo color: Use a full color option that matches your website color palette.
- Minimum height: Desktop and mobile utility bar: 24px
- Minimum target area: 34px
- Sample link: Latest State Web template
Usage
Use the correct logo version
Use the designated logo versions that correspond to specific parts of your website. You can choose between two logo versions for your website header, the CA.gov lockup and the CA.gov logo. Your favicon should be the CA.gov icon.
Don’t modify the logo
Don’t modify or distort the logo, change any colors, or add additional elements.
Use the appropriate color
Use the logo color that best matches the color palette of your website. If your website has a dark background, use the white logo.
Don’t overcrowd things
Don’t crowd the logo with images, text, or other graphics that compromise its impact.
Keep a clear hierarchy
Use the CA.gov logo as a supporting element on your website. It should serve to communicate that your website is an official part of the State of California.
Logo implementation
Version 6.4.0 release
NPM: https://www.npmjs.com/package/@cagovweb/state-template/v/6.4.0
CDN: https://template.webstandards.ca.gov/cdn.html
GitHub: https://github.com/Office-of-Digital-Services/California-State-Web-Template-HTML/releases/tag/6.4.0
When updating to the latest web template is not a good option for various reasons, it is recommended that the CA.gov logo be added by replacing ca.gov SVG image directly in html or by updating CSS.
1. Replace SVG image
This approach will work for those, who are using Legacy State template (version v5.x)
<div class="header-cagov-logo">
<a href="https://www.ca.gov">
<span class="sr-only">CA.gov</span>
<img src="https://cdn.cdt.ca.gov/cdt/cagov/cagov-logo/cagov-logo-white/cagov-logo-white.svg" class="pos-rel p-t-sm top-minus-5" alt="" aria-hidden="true">
</a>
</div>
2. Update SVG background image in CSS
This approach will work for those, who are using current State Template (version v6.x) HTML with the CA.gov logo in your utility header should look like this:
<div class="header-cagov-logo">
<a href="https://www.ca.gov">
<span class="sr-only">CA.gov</span>
<span class="ca-gov-logo-svg"></span>
</a>
</div>
CSS with updated CA.gov logo:
.ca-gov-logo-svg {
background: url(“data:image/svg+xml,<svg xmlns=’http://www.w3.org/2000/svg’ viewBox=’0 0 8192 4563′><defs><linearGradient id=’grad1′ y1=’2329′ x2=’0′ y2=’4499′ gradientUnits=’userSpaceOnUse’><stop offset=’0′ stop-color=’%238b5a24’/><stop offset=’1′ stop-color=’%23441a12’/></linearGradient><linearGradient id=’grad2′ y1=’396′ x2=’0′ y2=’4498′ gradientUnits=’userSpaceOnUse’><stop offset=’0′ stop-color=’%231b93b8’/><stop offset=’.6′ stop-color=’%231b93b8’/><stop offset=’1′ stop-color=’%2304628d’/></linearGradient></defs><path fill=’url(%23grad1)’ d=’M7850 3454l-4 2c-6-125-108-382-197-463 39-115-15-173-46-212-18-23-79-39-106-49-97-147-304-280-593-365-188-55-410-91-661-96-11 0-24-1-37-1-25 0-53 1-84 3-230 13-583 64-665 64h-7c-35-2-120-40-221-79-119-47-257-98-360-98 0 0-21 0-31 2-97 12-324 157-409 203-58 32-335 150-345 153-133 45-227 197-267 223-4-16-54-86-125-86s-17 1-25 3c-86 36-80 99-80 130-17-7-42-38-89-37s-37 4-59 14c-95 51-44 134-66 163-34 45-146 157-188 234-18 32 2 115-12 148-37 91-238 251-256 288-7 17 47 71 114 123 61 48 82 79 175 104s385-51 443-57h1c17 0 47 11 86 21 34 9 75 17 121 17s26 0 39-2c60-13 100-40 133-73 54-55 86-125 148-152 47-21 108-37 161-37s50 4 70 13c-99 177-77 414-112 448-39 37-69 76-92 113-85 130-97 248-137 276-11 8-26 10-42 10-46 0-109-22-154-22s-20 1-29 4c-53 19-176 133-131 160 14 1 216 1 428 1h184c6 0 118-103 124-103h299c28-4 25-49 154-115 146-57 76-339 263-554 2 0 57-52 70-52 65 0 174 118 566 118s487-135 541-135 81 41 81 54c-175 298 266 632 230 653-1 1-3 1-4 1-15 0-58-24-122-24s-55 4-87 15c-72 24-129 114-74 141 15 0 190 1 364 1s194 0 263-1c22-3 20-45 19-86-1-27-1-53 5-68 18-24 35-108 81-167 46-50 81-89 119-89s31 7 47 21c83 45 282 70 395 111 47 17 80 36 82 62-2 14-13 18-29 18s-15-1-23-2c-28-4-64-13-99-13s-36 3-52 9c-51 19-103 75-118 116-8 22-5 40 16 45h470c54 0 34-108 154-348 18-68-151-160-175-288-16-84-32-250-34-412l3-1 1-1hZ’/><path fill=’url(%23grad2)’ d=’M5362 193h774l711 1843c-187-43-388-67-598-72h-44c-30 0-61 1-90 3h-10c-13 1-26 2-39 3l-312-807-327 846c-9-4-18-8-27-11-19-8-39-16-59-24-156-62-269-113-422-121-153-7-208 25-208 25l651-1685ZM2279 4542c478 0 838-95 1157-264l69-174c-113 17-258 49-374 21s-180-75-289-161c-42-33-109-87-161-159-120 28-248 43-389 43-924 0-1569-643-1569-1563s681-1568 1550-1550c476 10 919 194 1318 593l283-718C3432 236 2874 30 2292 30S1107 249 685 646C246 1058 4 1639 4 2281c0 1332 936 2262 2275 2262v-1h0Z’/><path fill=’%23b91f39′ d=’M2886 1844l-148-424-148 424h-446l361 276-128 424 361-276 361 276-128-424 361-276h-446 1-Z’/></svg>”)
no-repeat;
aspect-ratio: 9 / 5;
width: 45px;
display: inline-block;
}